初心者でも簡単に表の挿入ができる! どうも、ともたろうです。 はてなブログをはじめて数ヶ月。慣れないながらもぼちぼちマイペースに記事を書いてます。 そんな中、ある疑問が・・・。 「記事中に表が入ってるブログよく見るけど、あれってどうやるの??」 まさに初心者ですね。表の挿入の仕方を調べてみたらめっちゃ簡単だったので、僕と同じようなはてなブログ初心者の方のために、その方法をご紹介します!! 表の挿入の方法は次の3つです。 ①はてな記法で表を書く。 ②エクセルなど表計算ソフトから貼り付ける。 ③表のソースコードを取得して貼り付ける。 この3つの方法をひとつずつ説明していきますね!
はてなブログで表を挿入する3つの方法
①はてな記法で表を書く。



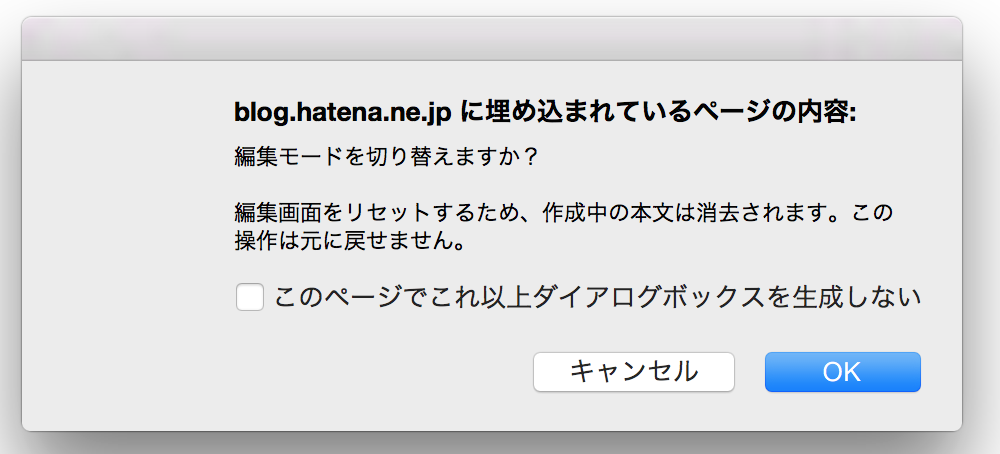
まずひとつめの方法。めっちゃ簡単です。 ブログを書く際、編集モードを『はてな記法』にしてください。 編集画面上部のメニューで切り替えられます。 『はてな記法』が選べない場合は、「設定>基本設定>編集モード」から『はてな記法』をオンにしてください。 で実際の表の書き方ですが、 「|(縦線)」と「*(アスタリスク)」を使います。 左右の列の区切りで「|(縦線)」を入れ、表の項目名など色を変えたい場合は「|(縦線)」の横に「*(アスタリスク)」を入れます。 入力はこんな感じです↓ これをプレビューすると、 まあふしぎ!表ができてます。簡単ですね!! ただ、この『はてな記法』で表を書く方法でちょっと使いづらいのが、ブログを書いてる途中で『見たままモード』から『はてな記法モード』に変えられないことです。 なんと、途中で切り替えると、書きかけの文章が全部消えちゃうみたいです…。 かと言って最初からずっと『はてな記法』で書くのもちょっと…。 あと、細かいですがこのやり方だと、表の中の文字を中央に揃えられないみたいです。。。
②エクセルなど表計算ソフトから貼り付ける。


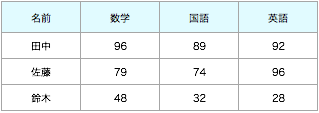
この方法が3つの中で一番簡単でしょう。 やり方は、エクセルで表を作ってそれをコピーしてブログ編集画面にペーストするだけです。 エクセルじゃなくMacのNumbersやGoogleのスプレッドシートからでも貼り付けることができます。 こんな感じになります↓ 色を変えるのも簡単↓ エクセル上で表や文字の色を変えて貼り付ければ、そのまま反映されるので好きな表を簡単に挿入できますね。 エクセルなどの表計算ソフトの扱いに慣れてる人はこの方法は簡単でやりやすいと思います。 ただ、この方法だと挿入した表は画像扱いになるので、ブログを見る端末の画面サイズに合わせて表の列の長さが自動調整はされないですね。
③表のソースコードを取得して貼り付ける。


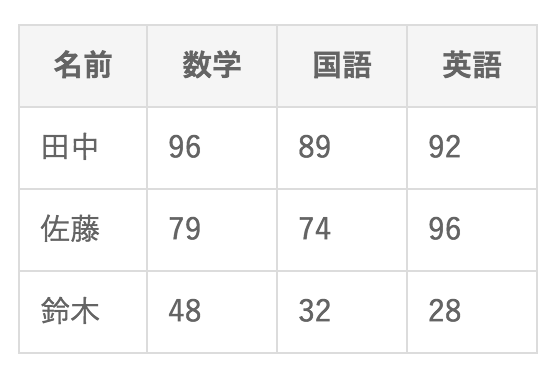
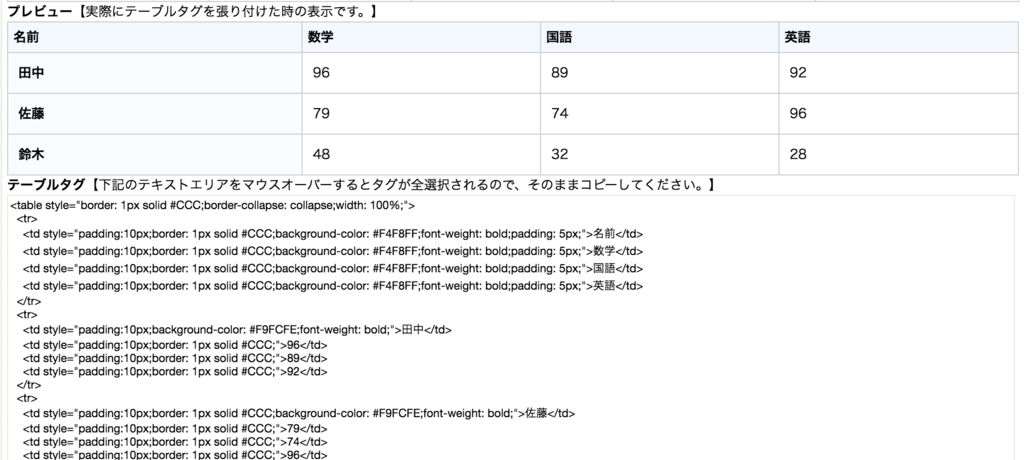
3つめの方法はコレです。なんだか一番難しそうですが、これも楽勝でできます。 やり方は、↓のサイト上の編集エリアで表を作ります。 テーブルタグ作成ツール – 無料ツール.net こんな感じでセルに文字を入れたり、行や列を削除したりできます。 すると、その下に表のプレビューとテーブルタグが表示されます。 このテーブルタグをコピーして、ブログ編集画面に貼り付けるのですが、編集モードが『見たまま』では表にならないので、『HTML編集』に変えてから貼り付けてください。 実際にやってみるとこんな感じに↓
| 名前 | 数学 | 国語 | 英語 |
| 田中 | 96 | 89 | 92 |
| 佐藤 | 79 | 74 | 96 |
| 鈴木 | 48 | 32 | 28 |
うん、いい感じですね。 簡単に表を挿入できました! 以上、はてなブログで簡単に表を挿入する方法をご紹介しました。 また新しい発見があったらお知らせしますねー(´・ω・`)]]>